En este post repasamos algunas de las tendencias en diseño web animado que están llegando a nuestras pantallas para quedarse. Abre bien los ojos y piensa cuales vas a implementar en tu página web.


En el campo de la presentación de contenidos vuelve una tendencia que causó furor con la aparición de flash y sus animaciones web. Durante un lustro no había web que se preciara que no estuviera desarrollada en flash de forma integra o parcial.
El desacuerdo de los gigantes Adobe y Apple así como la dificultad para que Google pudiera acceder a la lectura de los contenidos indexados en flash hizo perder adeptos hasta desaparecer de nuestros navegadores. Con los años la aparición de html 5 y css 3 han devuelto la animación a nuestras web pero dentro de un orden del que carecía flash.
En nuestro próximo post repasamos algunas de las tendencias en diseño web animado que están llegando a nuestras pantallas para quedarse:
Animaciones hover
Pon el ratón encima y empieza la magia. Fondos deslizantes, transiciones de color, aparición de iconos y muchos efectos al poner el puntero sobre un botón.


Animaciones de carga
Las clásicas animaciones de carga con movimientos fluidos, sombras y diseños sorprendentes para amenizar la espera.
Slideshows de última generación
Galería de imágenes que se muestran con transiciones y secuencias propias de aplicaciones de escritorio.


Parallax la herencia de Disney
Si, Walt Disney, el mismo ¿qué que tiene que ver con el diseño web un productor de cine de los años 50? Pues él fue ni más ni menos el que popularizo esta técnica de animación en la gran pantalla. Con ella pretendía crear un efecto tridimensional en los escenarios donde se movían sus personajes. Consiste en el uso de distintas capas animadas de forma independiente para conseguir un efecto 3D en un mundo de dos dimensiones como es el de la pantalla. Pues varias décadas después en el mundo del desarrollo web quien ha rescatado el Parallax para conseguir los mismos fines en los diseños de páginas webs. Puede usarse esta técnica en cualquier página web pero está especialmente indicada para aquellas landing page que precisen de un plus visual.


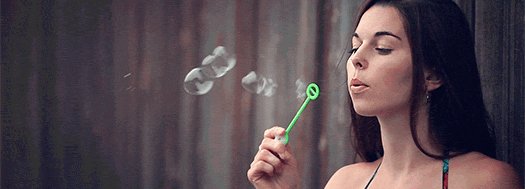
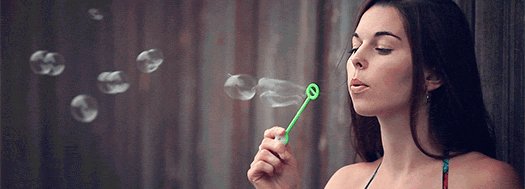
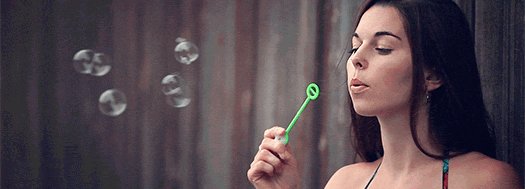
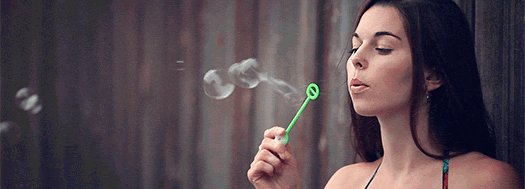
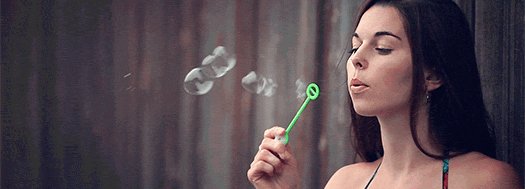
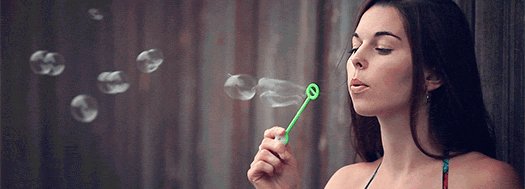
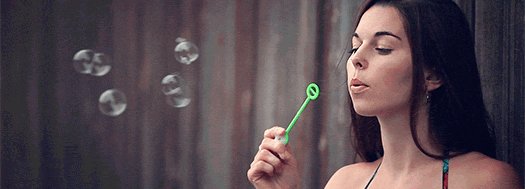
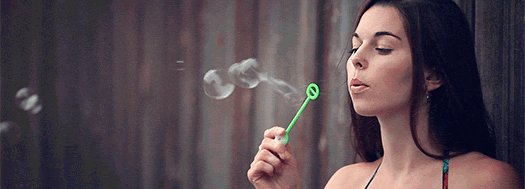
Cinemagraphs imagen fija con un toque de movimiento
Parecen términos opuestos, pero es posible gracias a los llamados Cinemagraphs. Se trata de sustituir una parte de una imagen estática por un .gif transparente con una animación en bucle que crea un efecto sorprendente que dejará hiptonizado a tus visitantes.